blogdown工作流
本节内容将介绍如何使用“三个火枪手”——blogdown+ github+ netlify——“三剑”合璧持续性打造个人网站。(提示:因为hugo的流程变化,一些技术细节可能已经失效。2021.03.06)
创建blogdown site
blogdown的设置比较简单,教程里基本也说得清楚。具体操作时,还是需要注意以下几个要点:
要点1 :选取中意的网站模板,比如学术型模板
```{r} # for example, create a new site with the academic theme :: new_site (theme = "gcushen/hugo-academic" )``` 这个模板还内部支持数学公式显示 !需要在Rmarkdown文档的yaml区域里设置
要点2 :设置全局选项(global options)。
一个是设置默认的“作者”和“文件格式”。需要在工作目录下新建一个.Rprofile文件:
```{r} file.edit ('.Rprofile' )``` 文件里面的内容配置为:
```{r} options (blogdown.ext = ".Rmd" , blogdown.author = "huhuaping" )``` 另外就是要配置工作文件下的config.toml文件,主要就是修改网站的名字:
# Title of your site
title = "Huhuaping"要点3 :最后要记得装载hugo,最重要得是弄清楚hugo_version(后面netlify建站时需要配置环境变量hugo_version,否则会报错255 ,二者应该要一致,且有最低版本要求)。在Rstudio里判明版本号的办法是:
```{r} # 安装hugo install_hugo ()# 判明版本号 :: hugo_version ()```
利用git管理github仓库
git版本控制工具,还是需要学会的。这里就列出一个很好的参考学习资源吧——git book(多国语言版)
此外,要记得在工作目录下的.gitignore里添加忽视文件(否则会影响netlify建站更新)。
public/此外,还会引起master和dev分支的合并冲突!!
netlify关联github仓库
如前所述,这里很重要的一步就是要记得设置hugo_version的环境变量,版本号需要与blogdown里安装的版本号一致。
hugo和go语言
对于搭建个人网站,曾经有一句经典的忠告摆在我的面前: 永远不要使用复杂的模板,否则总有一天会掉入网站迁移漩涡,甚至万劫不复的境地。 ————nobody
这种事,难免大家都会赶上那么一遭。这里给出了一些hugo+blogdown建站使用经验和若干建议。相关内容会随时更新。
采用hugo-academic模板搭建个人网站,2020年9月3日以后,面临一次建站流程的全新大换代升级。
Convert an old Academic Kickstarter site If you have an existing site based on the Academic Kickstarter Template that was created before 3rd September 2020, it may need converting to use Hugo’s new modular system.
在学习测试两天后,总算是跌跌撞撞地完成了网站的升级更新。截至写这篇博文,针对哪些blogdown用户,网络上还并没有足够完整和清晰的升级操作攻略。这里先记录一二,或许对于急迫升级的人有些许帮助。
事先说明一下我的环境:
Win 10操作系统
R环境 R version 4.4.1 (2024-06-14 ucrt)。
升级后hugo version: Hugo Static Site Generator v0.75.1/extended windows/amd64 BuildDate: unknown。
netlify 关联 github的仓库,自动激活建站开发。
hugo大升级的背后
hugo academic的大换血,变革了什么?后面复杂的flow、原理之类东东我也没有完全明白。不过基本按照官方的提示,是可以完成网站升级的,完全可以忽略下面这些什么go module之类的工具或概念。
对于windowns党,你大概需要本地安装一些工具:Edit your site on your PC
不过按照官方的说法,此次最大的变革是实现了“模块化”建站流程。
就我个人后面的感受而言,比前一代思路确实更加简洁,最关键的是建站速度贼快。
倒是让我收获了一个很深刻的领悟:
平时我可能只关心hugo的建站工具性,从来不想了解背后的最基本的指导思想和运行原理(尽管可能还是会一知半解,技术细节确实可以完全忽视)。现在看来,既然把身家大计(网站)都托付给了它,起码不能完全对其漠然无知。工具性导向很容易误人误事!
本地开发预览
现在简单说一下blogdown用户,如何从早前一代的”hugo-academic”升级到新一代的”Wowchemy Hugo Module”流程。
先说一条思路 ——实际上我们完全可以用两种方法来实现academic模板的建站。如果按官方说明正确安装软件、工具和环境,则可以:
blogdown+hugo建站。如果默认安装,hugo执行程序应该在C:\Users\yourname\AppData\Roaming\Hugo\hugo.exe。
Scoop+hugo建站。如果默认安装,hugo执行程序应该在C:\Users\yourname\scoop\shims\hugo.exe
两种方式应该可以同时建站。如果报错,则建议把其中之一的hugo.exe修改为不可识别的(如hugo.exex)。
我相信对于大部分blogdown用户而言,应该不太关心后一种。不过在目前的跨代升级中,这一条却是非常重要。因为前者的一些流程,需要后者来援助!
下面列几个要点,跳开这几个坑应该就可以完成blogdown+hugo建站升级过程:
要点1 : 一定记得提前备份网站!(git用户表示窃喜中)
要点2 :首先下载starter-academica模板到本地,解压缩备用 。Download Academic Template
要点3 :处理旧版网站的项目文件。如下操作删除旧模板。
git submodule deinit themes/hugo-academic
git rm themes -r
同时记得手动删除旧网站项目文件下的public/文件夹。
要点4 :把新模板starter-academic中的如下文件,拷贝或替换旧版网站项目文件:
模板文件,整个exampleSite文件夹
配置文件,整个config文件夹
两个go文件,go.sum和go.mod文件
其他starter-academic有,而旧项目文件里没有的文件。
要点5 :在win power shell命令窗口中执行go操作
cd 命令进入到旧项目根文件夹下(此步骤自行脑补吧)
go 命令执行建站:hugo serve(如果顺利,可以直接预览渲染的网站);或者hugo(如果顺利,可以得到渲染后的public/文件夹)
如果不能顺利进行go建站渲染,则按提示修改其中的升级跃迁断点问题(break issues)。我碰到的断点问题主要是:
要点6 :网站内容的维护和调整。具体包括:
config.toml参数的更新调整(地址等)
content/文件夹各个.md的核查
要点7 :如果在go建站预览下如果基本没有问题,则可以如常使用blogdown的blogdown::serve_site()进行独立的建站渲染。
最后,blogdown可能还是会报出提示:
WARN 2020/10/05 21:08:20 Module "github.com/wowchemy/wowchemy-hugo-modules/wowchemy" is not compatible with this Hugo version; run "hugo mod graph" for more information.不过,好在网站本地开发预览,总算是升级正常啦!
云端开发预览
因为hugo版本的大变化,往往会导致新旧更替中出现建站断点问题(break point)。此时,我们不仅仅只是需要把相关工具、hugo模板等更新就行,而是还需要解决各方面配套工作流中的检查、更替和完善,例如调整netlify服务的参数配置。
尽管前面的网站本地开发预览已经OK,但是云端自动开发流程我们还没有进行配置。——我甚至几乎又花费了一整个早上来查找问题,直到最后成功。
核心提示 :如果仍旧采用旧版网站的netlify开发流程,则云端开发会一直提示fail。所以需要采用新的netlify开发流程。
netlify新开发流程,官方说是采用了CMS管理平台——里面的原理暂时没有深究。如果注意比较新旧流程开发同样的网站代码,会发现主要的区别是:
为了解决这个新旧流程得断点(break point)问题,暂时摸索出来的办法如下:
步骤1 :新建一个netlify开发网站 。根据starter-academic的官方说明,利用github账号接入netlify的api,创建一个基于starter-academic模板的github repo(称之为repo-B)。netlify预览网站(称之为website-B)应该是正常的。——这里纯粹是为了获得新流程的CMS平台。后面的话,这个repo可以直接不用。
步骤2 :准备好本地开发成功的网站项目 。首先,准备工作。把本地开发预览正常的网站项目(称之为repo-A),推送到github远端(remote)。当然,关联给netlify云端的开发预览网站(称之为website-A)是不会成功更新的。
步骤3 :修改新旧网站的链接关系 。此时,我们有两个netlify网站(website-B和website-A)以及对应的两个github repo(repo-B和repo-A)。新流程下的website-B网站是完全可以云端正常自动开发的,但是旧流程下的website-A网站则是无法自动激发云端开发的。关键步骤就是“嫁接替换法”:
将website-B关联的github仓库,修改为repo-A。netlify操作过程:https://app.netlify.com/sites/huhuaping-kick/settings/deploys#continuous-deployment –》build settings –》 edit setting –》reopsitory –》Link a different repository
将website-B的域名修改为原来website-A的域名。netlify操作过程:https://app.netlify.com/sites/huhuaping/settings/general –》sitede tails –》site information –》 change site name
“嫁接替换”完成后,netlify就在CMS新流程下,开发了原来的repo-A的网站代码内容。
至此,我们只需要继续维护本地更新升级后的repo-A,并持续推送给github,那么每次commit提交就会自动激活netlify使用新流程开发渲染网站内容啦!
双服务站点需求
我的特殊“双服务器”建站需求。简单说,首先我会使用blogdown+hugo+github+netlify工作流建立一个服务器在netlify的网站(A服务器网站),同时会得到该网站的一个public文件夹。因为netlify服务器在国外,国际友人访问自然没有问题,但是国内访问速度明显就不行了。因此,我必须为国内访问用户搭建一个服务器在国内的同步“复刻网站”(B服务器网站),这时我只需要将前面的public/文件夹同步上去即可。因此,“双服务器”建站需求,并不是我个人有什么极客级别的建站癖好,纯粹只是出于“简单性”和“可用性”原则。以上双服务器网站的差异性和联系:
二者是几乎是“完全复制”的。但就网站更新频率和时间先后而言,后者更新频率更低而且会滞后于前者。下面说原因!
netlify网站(A服务器网站)是基于自动化工作流的(automate workflow),只需要github提交(commit)即可后台自动更新整个网站。因此是时效性最强的。而且可以基于git分支进行测试(如feature 分支),即兴写博客post或测试新功能,简直是指哪打哪,顺服得不要不要的。
国内网站(B服务器网站)采用的是goodsync的FTP自动上传同步功能。尽管也可以完全设定自动同步(例如,可以设定goodsync规则为:一旦public、有文件修改就自动上传),但是因为不具备git那样的分枝提交功能,会导致同步正在测试阶段的网站,从而导致用户访问失败或页面错乱。最要命的是goodsync的FTP上传速度很慢,对于我这个相对庞杂的网站,要完成一次完整的网站同步,大概需要4-6个小时才能完成(家里稳定网速下)。简单说,我不能让B服务器网站“实时同步”,而且只能在网站版本稳定后才“手动”进行goodsync同步(一般在晚上进行这个同步动作)。
获得本地public
如果通过netlify提供的服务来发布个人站点,那么在Rstudio下使用bookdown::serve_site()或者在Windows PowerShell下使用hugo serve,渲染完整个站点并确保无误后,直接git提交就足够了。
然后,有时候我们希望在其他服务平台发布个人站点,此时我们就需要获得blogdown渲染的(或者hugo渲染的)本地public/文件夹,并将该文件夹上传至希望的服务平台上(ftp上传等之类工具)。
更新blogdown包。照常使用Rstudio addins serv site。需要注意的是新的hugo流程默认是在缓存里渲染网站,也就意味着public/文件夹默认不会随着渲染而自动更新。
解决方案1(已测试):那么需要blogdown执行的是本地渲染 (参看 网络问答 )。(尽管如此,blogdown本地预览会优先使用public/文件夹,所以好像必须要删除public/才能获得实时修改更新,这似乎是一个bug啊!目前对这个问题也是纠结中。因为它带来了goodsync的一个同步问题,每次获得blogdown方法下的public/文件夹里的每一个文件都是全新的、不同于原同步文件(生成时间或内容改变了),这将意味着goodsync每次同步都必须上传public/的所有文件!——而实际上我只是小步调更改了网站的部分内容!)
```{r} :: build_site (local= TRUE )```
解决方案2(已测试):直接在windows命令视窗里指定hugo生成public/文件夹。具体参看blogdown社区讨论 。
选择hugo extend
注意hugo extend与hugo存在一定差异性,简单说hugo extend似乎功能性要更多一点(参看社区问答 )。建议windows用户下载使用hugo extend。原因很简单:因为hugo extend能够让我顺利生成网站的本地public/文件夹,而hugo则会报错无法生成public/文件夹!更新hugo extend基本上有两种方法:
方法一(已测试) :手动下载hugo extend版本进行升级更新。具体做法进入官方版本下载界面 ,下载后解压缩并放到指定本地电脑路径下!还是要注意blogdown和scoop两种渲染网站的hugo路径是不同的。(见前面说过的这两种渲染方式。)
# hugo extended
hugo_extended_0.80.0_Windows-64bit.zip
# target directory path for blogdown
C:\Users\huhua\AppData\Roaming\Hugo\0.80.0\hugo.exe
# target directory path for scoop
C:\Users\huhua\scoop\shims\hugo.exe方法二(未测试过) :在windows 命令行里进行hugo升级(见官方说明 )。
# Update to get the very latest developments:
hugo mod get -u ./...
# Alternatively, update to the latest official release:
hugo mod get -u
使用RStudio插件
一般而言,提交新的博客文章(post)最好使用Rstudio里Addin菜单中的New Post来写Rmd格式的博文。
使用RStudio插件(addins)中blogdown下的New post暂时还会带来困扰(参看“stackoverflow队长”问答 )。
按照hugo的新流程,每个blog都会建立自己的对应的文件夹(参看网页 )。当然,其背后的原因是hugo新版本(Hugo version 0.32以上)引入了“页面束捆”(Page Bundles )特性。具体文件夹结构如下:
library (data.tree)<- Node$ new ("post" )<- post$ AddChild ("data" )<- data$ AddChild ("fultonfish.rda" )<- data$ AddChild ("fultonfish.xlsx" )<- data$ AddChild ("other-data-file.dat" )<- post$ AddChild ("pic" )<- pic$ AddChild ("check-box-invisible.png" )<- pic$ AddChild ("other-image-file.jpeg" )<- post$ AddChild ("2020-12-05-web-scraping-tech-webelem.en.Rmd" )<- post$ AddChild ("2020-12-05-web-scraping-tech-webelem.en.html" )<- post$ AddChild ("2021-01-31-new-post" )<- dir$ AddChild ("index.en_file" )<- dir$ AddChild ("index.en.Rmd" )<- dir$ AddChild ("index.en.html" )print (post)
levelName
1 post
2 ¦--data
3 ¦ ¦--fultonfish.rda
4 ¦ ¦--fultonfish.xlsx
5 ¦ °--other-data-file.dat
6 ¦--pic
7 ¦ ¦--check-box-invisible.png
8 ¦ °--other-image-file.jpeg
9 ¦--2020-12-05-web-scraping-tech-webelem.en.Rmd
10 ¦--2020-12-05-web-scraping-tech-webelem.en.html
11 °--2021-01-31-new-post
12 ¦--index.en_file
13 ¦--index.en.Rmd
14 °--index.en.html
blogdown这样的new-post文件夹系统变化带来的一个影响效应是:
新旧文件夹体系的不一致性(见上面树形结构图)。虽然只是视觉上的差异,但是还是不够“一致”!当然,也可以关闭这样的新文件夹体系(“页面束捆”),具体需要在.Rprofile文件设定 options(blogdown.new_bundle = FALSE)。
致命的影响是Rmarkdown引以为傲的直接R代码块功能。新体系下,可以丝滑般得到正常的R代码块运行效果(已测试。这得益于新文件系统下的self-contained理念);旧体系下则无法运行。而且经测试,新文件夹体系下,不会影响图片/pic/.png和数据文件/data/.rds的调用。
blogdown升级助手
由于hugo在建站流程上做了很大的改变,blogdown包也在2021年1月迭代到了v1.0版本,显然这次是大版本升级以支持hugo,具体可以参看包作者的声明“Announcing blogdown v1.0” 。
其中一些包函数值得关注:
blogdown::built_site()函数,涉及到是否产生/public文件夹和如何渲染.Rmd文件。
blogdown::check_.()类函数,主要用于核查和比对blogdown与hugo在配置等方面是否一致。
blogdown::find_hugo('all')函数,方便掌握自己正在(或曾经)使用的hugo版本。为稳定hugo版本,可以设定.Rprofile文件,具体可设定为例如options(blogdown.hugo.version = "0.79.0")。
blogdown::remove_hugo()函数,可以删除未使用的hugo版本。
netlify开发修复
有时候本地预览显示正常,但netlify网站开发仍可能出错(Deploy failed),导致无法更新云端网站,此时则建议:
下面是我的Rstudio里的一个网站检查结果和建议清单:
blogdown::check_site()
# here my check result
― Running a series of automated checks for your blogdown website project...
----------------------------------------------------------------------------------------------
○ A successful check looks like this.
● [TODO] A check that needs your attention looks like this.
| Let's check out your blogdown site!
----------------------------------------------------------------------------------------------
― Checking config.toml
| Checking "baseURL" setting for Hugo...
○ Found baseURL = "https://huhuaping.netlify.app/"; nothing to do here!
| Checking "ignoreFiles" setting for Hugo...
● [TODO] Add these items to the "ignoreFiles" setting: "\\.knit\\.md$", "\\.utf8\\.md$"
| Checking setting for Hugo's Markdown renderer...
○ All set! Found the "unsafe" setting for goldmark.
― Check complete: config.toml
― Checking .gitignore
| Checking for items to remove...
○ Nothing to see here - found no items to remove.
| Checking for items to change...
● [TODO] Change items in .gitignore: blogdown -> /blogdown, public/ -> /public/
| Checking for items you can safely ignore...
● [TODO] You can safely add to .gitignore: .DS_Store, Thumbs.db
| Checking for items to ignore if you build the site on Netlify...
● [TODO] When Netlify builds your site, you can safely add to .gitignore: /public/, /resources/
| Checking for files required by blogdown but not committed...
● [TODO] Found 1 file that should be committed in GIT:
layouts/shortcodes/blogdown/postref.html
― Check complete: .gitignore
― Checking Hugo
| Checking Hugo version...
○ Found 4 versions of Hugo. You are using Hugo 0.80.0.
| Checking .Rprofile for Hugo version used by blogdown...
| Hugo version not set in .Rprofile.
● [TODO] Set options(blogdown.hugo.version = "0.80.0") in .Rprofile and restart R.
― Check complete: Hugo
― Checking netlify.toml...
○ Found HUGO_VERSION = 0.80.0 in [build] context of netlify.toml.
| Checking that Netlify & local Hugo versions match...
○ It's a match! Blogdown and Netlify are using the same Hugo version (0.80.0).
| Checking that Netlify & local Hugo publish directories match...
○ Good to go - blogdown and Netlify are using the same publish directory: public
― Check complete: netlify.toml
― Checking content files
| Checking for validity of YAML metadata in posts...
○ All YAML metadata appears to be syntactically valid.
| Checking for previewed content that will not be published...
○ Found 0 files with future publish dates.
● [TODO] Found 2 files marked as drafts. To un-draft, run the command:
blogdown::edit_draft(c(
"content/privacy.md",
"content/terms.md"
))
and change a file's YAML from 'draft: true' to 'draft: false' or delete it
| Checking your R Markdown content...
○ All R Markdown files have been knitted.
● [TODO] Found 2 R Markdown files to update by re-rendering:
content/post/2019-04-10-note-for-git-version-control-skills.Rmd
content/post/2020-10-05-hugo-big-update/index.en.Rmd
To update a file, re-knit or use blogdown::build_site(build_rmd = 'timestamp')
| Checking for .html/.md files to clean up...
○ Found 0 duplicate .html output files.
○ Found 0 incompatible .html files to clean up.
| Checking for the unnecessary 'content/' directory in theme...
○ Great! Your theme does not contain the content/ directory.
― Check complete: Content具体调整如下:
调整1:根据建议,config.toml需要调整ignoreFiles参数
Checking "ignoreFiles" setting for Hugo...
[TODO] Add these items to the "ignoreFiles" setting: "\\.knit\\.md$", "\\.utf8\\.md$"
调整2:根据建议,.gitignore需要调整参数
[TODO] Change items in .gitignore: blogdown -> /blogdown, public/ -> /public/调整3:根据建议,.Rprofilee需要调整hugo版本参数
Hugo version not set in .Rprofile.
[TODO] Set options(blogdown.hugo.version = "0.80.0") in .Rprofile and restart R.调整4:根据建议,部分Rmd文件需要重新渲染更新,可采用函数blogdown::build_site(build_rmd = 'timestamp')
[TODO] Found 2 R Markdown files to update by re-rendering:
content/post/2019-04-10-note-for-git-version-control-skills.Rmd
content/post/2020-10-05-hugo-big-update/index.en.Rmd
To update a file, re-knit or use blogdown::build_site(build_rmd = 'timestamp')
hugo模板微调
劝君更进一杯酒,模板莫要闲折腾。——somebody
如果使用blogdown开发课程内容,网上有人提醒慎重升级(可参看blogdown advice )。
不要升级hugo(包括hugo extend)
不要更新hugo theme
课程开发期间,不要升级任何东西!
考虑到hugo-academic模板会不断升级,如果用户想要对模板进行个性化调整,因此hugo开发了一套模板查找顺位机制 (template lookup )。用户可以在不直接修改hugo-academic官方模板文件下,独立地进行个性化修改和微调。当然用户的任何个性化修改,都需要在约定文件路径下,且使用go语法 。
netlify服务
netlify文件夹系统概览
使用blogdown进行netlify建站,下述三个文件夹及作用需要区分清楚:
content文件夹,主要进行写作或者接口配置(链接等),对接包括:post、publication、course、project等
static文件夹,主要存放来自其他仓库的静态资料。例如,xaringan slide课件制作往往在我的另一个课程仓库(如course-econometrics),相关文件资料(html)需要提前拷贝到这个文件夹对应位置。
public文件夹,是建站结果的最终目录树文件系统。netlify服务器网站可以方便国际用户访问,但国内访问速度较慢。public/后期还要更新到本地另外一个域名服务器网站(方便国内访问)。(见之前的博客文章 )
netlify content文件系统
library (data.tree)<- Node$ new ("netlify" )<- netlify$ AddChild ("static" )<- netlify$ AddChild ("content" )<- content$ AddChild ("course-advanced-statistics" )<- content$ AddChild ("course-econometrics" )<- econometrics$ AddChild ("data" )<- econometrics$ AddChild ("schedule-theory.Rmd" )<- econometrics$ AddChild ("schedule-theory.html" )<- content$ AddChild ("post" )<- content$ AddChild ("project" )<- content$ AddChild ("publication" )<- netlify$ AddChild ("public" )<- netlify$ AddChild ("config" )<- netlify$ AddChild ("netlify.Rproj" )print (netlify)
levelName
1 netlify
2 ¦--static
3 ¦--content
4 ¦ ¦--course-advanced-statistics
5 ¦ ¦--course-econometrics
6 ¦ ¦ ¦--data
7 ¦ ¦ ¦--schedule-theory.Rmd
8 ¦ ¦ °--schedule-theory.html
9 ¦ ¦--post
10 ¦ ¦--project
11 ¦ °--publication
12 ¦--public
13 ¦--config
14 °--netlify.Rproj
```{r} library (listviewer)library (widgetframe)<- ToListSimple (netlify)<- jsonedit (l):: saveWidget (tree, file = "tree.html" , selfcontained = TRUE )```
netlify static文件夹系统
library (data.tree)<- Node$ new ("netlify" )<- netlify$ AddChild ("static" )<- static$ AddChild ("course-advanced-statistics" )<- static$ AddChild ("course-econometrics" )<- econometrics$ AddChild ("data" )<- econometrics$ AddChild ("pic" )<- pic$ AddChild ("chpt1-log.png" )<- pic$ AddChild ("chpt2-reg.png" )<- econometrics$ AddChild ("reading" )<- reading$ AddChild ("cht01-history.files" )<- reading$ AddChild ("cht01-history.html" )<- econometrics$ AddChild ("01-introduction-slide.html" )<- econometrics$ AddChild ("02-simple-reg-basic-slide.html" )<- netlify$ AddChild ("content" )<- netlify$ AddChild ("public" )<- netlify$ AddChild ("config" )<- netlify$ AddChild ("netlify.Rproj" )print (netlify)
levelName
1 netlify
2 ¦--static
3 ¦ ¦--course-advanced-statistics
4 ¦ °--course-econometrics
5 ¦ ¦--data
6 ¦ ¦--pic
7 ¦ ¦ ¦--chpt1-log.png
8 ¦ ¦ °--chpt2-reg.png
9 ¦ ¦--reading
10 ¦ ¦ ¦--cht01-history.files
11 ¦ ¦ °--cht01-history.html
12 ¦ ¦--01-introduction-slide.html
13 ¦ °--02-simple-reg-basic-slide.html
14 ¦--content
15 ¦--public
16 ¦--config
17 °--netlify.Rproj
netlify public文件系统
<- Node$ new ("netlify" )<- netlify$ AddChild ("static" )<- netlify$ AddChild ("content" )<- netlify$ AddChild ("public" )<- public$ AddChild ("course-advanced-statistics" )<- public$ AddChild ("course-econometrics" )<- econometrics$ AddChild ("schedule-theory" ) <- econometrics$ AddChild ("data" )<- econometrics$ AddChild ("pic" )<- pic$ AddChild ("chpt1-log.png" )<- pic$ AddChild ("chpt2-reg.png" )<- econometrics$ AddChild ("01-introduction-slide.html" )<- econometrics$ AddChild ("02-simple-reg-basic-slide.html" )<- netlify$ AddChild ("config" )<- netlify$ AddChild ("netlify.Rproj" )print (netlify)
levelName
1 netlify
2 ¦--static
3 ¦--content
4 ¦--public
5 ¦ ¦--course-advanced-statistics
6 ¦ °--course-econometrics
7 ¦ ¦--schedule-theory
8 ¦ ¦--data
9 ¦ ¦--pic
10 ¦ ¦ ¦--chpt1-log.png
11 ¦ ¦ °--chpt2-reg.png
12 ¦ ¦--01-introduction-slide.html
13 ¦ °--02-simple-reg-basic-slide.html
14 ¦--config
15 °--netlify.Rproj
netlify关联Github仓库
目前而言,neglify主站相关联的主要github仓库有:
主站仓库:netlify仓库,基于hugo-academic网站模板,集合了众多的其他仓库的展示材料
教学课程仓库:主要包括本科课程《计量经济学》course-econometrics;本科课程《统计学原理》course-statistics;研究生课程《中级计量经济学》master-SEM等。主要关联材料包括:课件Xaringan slide;补充材料html;pdf等。
研究项目仓库:包括各类开源的研究类仓库,如agri-trade-open ;team-students 等。
其他仓库
netlify内部相互链接
如果要直接在/content/course-econometrics下用Rmd文件生成.html,然后再别处来调用这个内部的html文件?
1.基于主站的相对链接引用(已测试)。参看”队长”问答Linking to another post in blogdown
# config.toml
baseurl = "https://yourdomain.netlify.app/"
设定内部引用规则,修改config.toml参数:
# config.toml [permalinks] # If only creating events which are talks, we can optimize event URLs for talks. event = "/talk/:slug/" # Workaround Hugo publishing taxonomy URLs as plurals - consistently use singular across Academic. tags = "/tag/:slug/" categories = "/category/:slug/" publication_types = "/publication-type/:slug/" post = "/:year/:month/:day/:slug/"
Rmd内部链接1:对于hugo标准模块 内容的链接。所谓hugo标准模块内容 ,一般包括hugo版本内置好的post、publication、tags等,可以通过上述config.toml的参数块[permalinks]看到其影子。因此,对于hugo标准模块内容的链接引用,都需要在这里指定链接的参数形式。值得说明的是:a.务必要按前述各个模块的链接地址规则进行url设定。b.不要画蛇添足/2020/10/05/hugo-big-update/index.en.html(哪怕文件夹下有这个html文件);c.只要设定了refer ID(如{#sec-your-section-refer}),就可以进行更进一步的链接。
例如,以链接其他博文post为例,见之前的一篇博客文章谈到的“双服务器建站需求” 。
其背后具体代码如下:
# note your can refer the section ID as your have set
例如,以链接其他博文post为例,见之前的一篇博客文章谈到的["双服务器建站需求"](/2020/10/05/hugo-big-update/#double-site)。当然,博文内部章节或任意内容的自我链接(需要事先设定为{#sec-a-ref-id})也是一种常见的引用方式。此时对同一篇博文post内部ref ID的引用,则可以直接采用[link-text](#a-ref-id)的形式。
例如,请查看前面的content文件系统树形图 。
其背后代码为:
# 需要事先设定好引用指针
# you should specify the reference ID before link it
例如,请查看前面的content文件系统[树形图](#dir-content)。
Rmd内部链接2:对于非hugo标准模块 内容的链接。与上述对应,非hugo标准模块内容一般指用户根据hugo空白模板widget = "blank"设定的页面。主站的课程系列(包括course-econometrics、course-advanced-statistics等)的内容(各种课程的文件结构可以参看前面提及的content文件系统树形图 )就是基于hugo空白模板widget = "blank"生成的。具体模板参数可以逐层追溯看到,例如先查看netlify/content/course-econometrics/_index.md的yaml参数区域,然后进一步追溯其继承至netlify/config/_default/menus.toml的toml参数区域,最后发现它的模板是netlify/content/home/teaching.mdyaml参数区域指定的widget = "blank"。
此时,如果要链接在外部拷贝的一个特定静态网页文件,其存放路径netlify/static/course-econometrics/reading/cht01-history.html(具体可参看前面提到的netlify static文件夹系统树形图 )。此时路径指向应精准和明确。
例如,请点击查看《计量经济学》课程扩展阅读资料计量经济学的前世今生 。
其背后的具体代码为:
# 路径指向应精准和明确,包含了后缀.html
# specify the file with full path
例如,请点击查看《计量经济学》课程扩展阅读资料[计量经济学的前世今生](/course-econometrics/reading/cht01-history.html)。
2.利用hugo的shortcode特性(未测试)。参看yihui提到的Shortcode方法 。正文行内引用方式:
[第一章](r blogdown::shortcodex("relref", "chapter01-introduction.html"))需要注意的是不能直接引用chapter01-introduction.Rmd;但是可以直接引用chapter01-introduction.md或者chapter01-introduction.html。此外还要注意引用路径是相对的。例如:
[博客文章提到](r blogdown::shortcodex("relref", "../post/2019-02-24-xaringan-for-course-slide.html"))
netlify指定Rmd输出格式
用.Rmd生成的文档能不能有其他的输出格式呢?还能做些别的么?
# add this in yaml area output : blogdown: :html_page : toc : true number_sections : true
建站技巧清单
本地数据和图片文件
既然blogdown下就能直接编写.Rmd文件,那就可以直接在里面进行数据分析、可视化等操作。问题的关键是如何引用本地数据(“data/”目录下)和图片文件(“pic/”目录下)。blogdown 的文件位置和关系,具体可以参看Adding and reading local data files in R Markdown posts 。
有两种插入图片的办法。不论如何,图片源文件默认都是放在static/文件夹下(可参看knitr::include_graphics in blogdown )。
# 源文件默认在`static/`文件夹下

或者采用函数 knitr::include_graphics()
# 源文件默认在`static/`文件夹下
knitr::include_graphics("/pic/facet-multiple-geom.png", error = FALSE)
:: include_graphics ("pic/facet-multiple-geom.png" , error = FALSE )
include_graphics正确调用图片
有时候使用knitr::include_graphics函数调用图片,需要额外设定参数error = FALSE。(参看网络问答 )
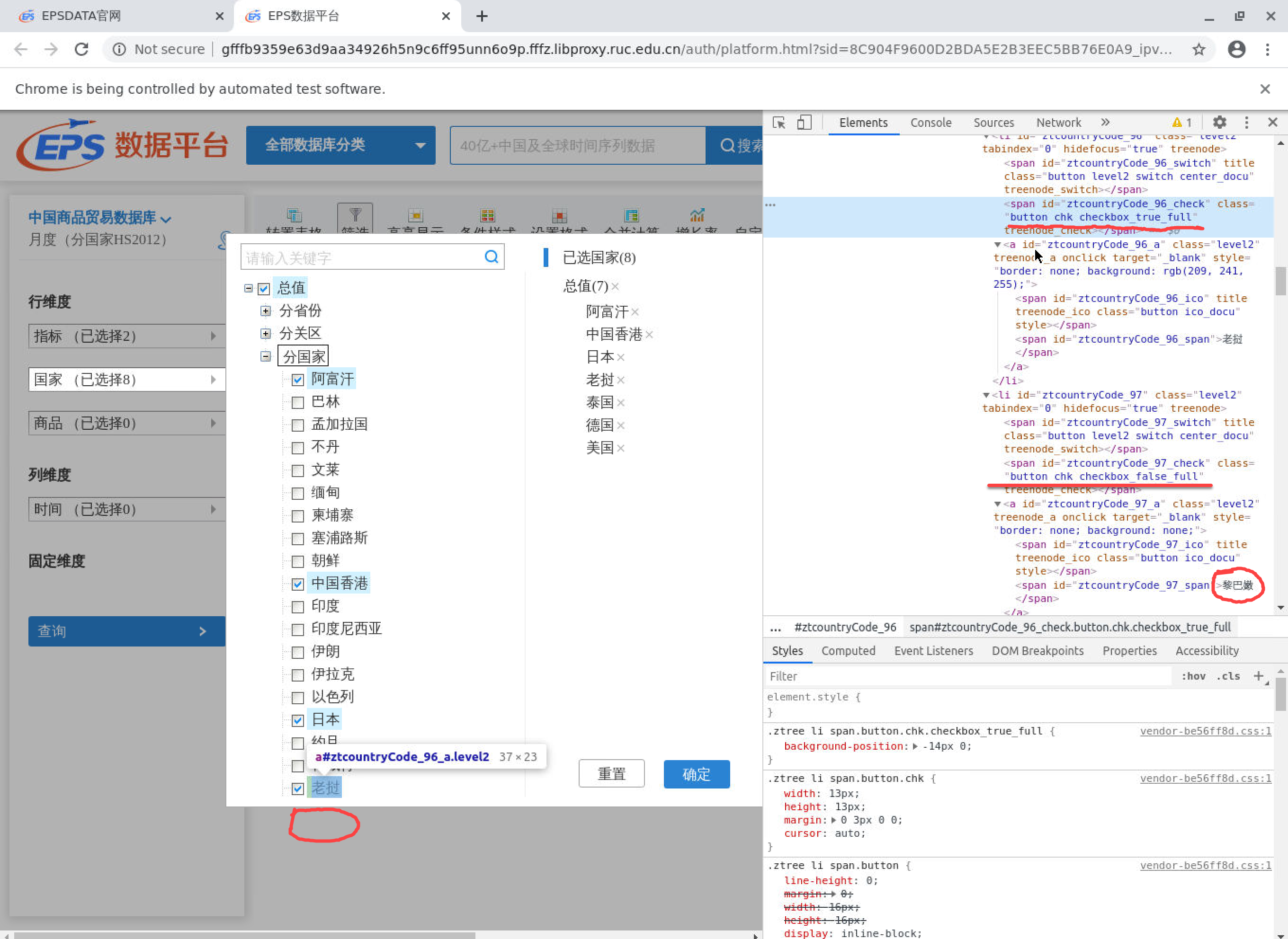
:: include_graphics ("pic/check-box-invisible.png" , error = FALSE )
include_url服务器拒绝访问
报错内容:使用knitr::include_url()函数后,hugo或blogdown渲染网站,都无法显示对本地静态("static/course/slide.html")文件Xaringan slide。
具体报错内容如下
本地预览下,include_url('/path/to/file.html')则显示报错localhost 拒绝了我们的连接请求。。markdown语法[](/path/to/file.html)则只显示为纯文本。
netlify built在线建站后,include_url('/path/to/file.html')则显示服务器.netlify.app 拒绝了我们的连接请求。。但是markdown语法[](/path/to/file.html)则显示正常。
chrome开发工具显示:<div id="main-frame-error class="interstitial-wrapper" </div>。
1.use markdown syntax(link Ok)。课件(Xaringan slide)第01章-绪论.html 。
[第01章-绪论.html](/course-statistics/03-slide-class/03-visualization.html)2.try local graphic(graph OK)。
:: include_graphics ("pic/facet-multiple-geom.png" , error = FALSE )
3.test the include_url() (error):
```{r} #slide01, echo=T, eval=F, out.extra='style="border: none;"', out.width='80%' # out.extra='style="border: none;"', out.width='80%' :: include_url ("/course-statistics/03-slide-class/03-visualization.html" )``` 4.try iframe html tag(error):
< iframe seamless src = "/course-statistics/03-slide-class/03-visualization.html" width = "100%" height = "500" ></ iframe > 5.test xaringanExtra::embed_xaringan()(error):
```{r} :: embed_xaringan (url = "/course-statistics/03-slide-class/03-visualization.html" ,ratio = "16:9" ``` 排除可能的问题:
win10 系统防火墙设置
chrome隐私设置
knitr::include_url()函数是否正确,包括chunk option设定。
url地址是否正确。外部绝对url地址显示正确。本地相对地址则报错。但使用knitr::include_graphic()加载本地图片则能正确显示图片。排除url地址误写。
使用iframe tag方法,仍旧报错。
使用xaringanExtra::embed_xaringan(),仍旧报错。
怀疑的可能原因:
目录、节编号和脚注
目录(toc)和节编号(number_sections)可以在rmardown文件yaml头里设置:
output : blogdown: :html_page : toc : true number_sections : true 脚注的写法。正文里直接在脚注位置添加[^1],并在rmarkdown最后进行对应的注释说明:
[^1]: [Headings with automatic numbering](https://github.com/rstudio/blogdown/issues/140)
网址引用格式
如果需要设置特定的网址应用格式,则需要进一步配置config.toml。
[permalinks]
post = "/:year/:month/:day/:slug/"
添加浮动导航目录
有时候我们希望给post博文添加浮动导航目录(floating toc)。官方模板下,默认的post是基于widget: pages样式。其视觉效果特点是:
因此,对于分节较多的长篇博文,自然就有了”侧边浮动目录”(sidebar floating toc)的个性化页面样式修订念头。yihui建议 可以通过JavaScript或CSS进行设定。Xiaoou WANG也提供了一个hugo语法下的实现方法 ,但是有不少bug。又比如CharlieLeee的方法 ,只是对于.md格式的写作有效,而对.Rmd格式的写作无效 。因此,最后的忠告就是专注于内容写作:劝君更进一杯酒,模板莫要闲折腾。
定制box text样式
hugo academic模板下,可以使用CSS样式定制个性化文本窗框(box text)的集中常用div类型(例如puzzle、fyi、demo、note)。主要步骤如下:
/* -----------div tips------------- */ .puzzle , div.fyi , div.demo , div.note {padding : 1 em ; margin : 1 em 0 ; padding-left : 100 px ; background-size : 70 px ; background-repeat : no-repeat ; background-position : 15 px center ; min-height : 120 px ; color : #1f5386 ; background-color : #bed3ec ; border : solid 5 px #dfedff ; /* -----------image icon------------- */ .puzzle {background-image : url( "/img/puzzle2-piece.png" ) ; .fyi {background-image : url( "/img/fyi2-comments.png" ) ; .demo {background-image : url( "/img/demo2-laptop-code.png" ) ; .note {background-image : url( "/img/note2-light-bulb-ff5500.png" ) ;
步骤3 :在R markdown文件中设定yaml区域的参数,正确关联到custom.scss路径。
output : blogdown: :html_page : css : ../../../assets/scss/custom.scss toc : true number_sections : true
步骤4 :在R markdown文件中进行文本写作,使用div方法或:::方法引用特定窗框类型。
< div class = "puzzle" > </ div > :::puzzle
My content goes in here!
:::下面给大家展示上述定义的4种窗框类型:
(这是一个puzzle 窗框类型)
步骤1 中:
.scss格式只是.css格式的一个扩展,前者运用了Sass语言 。二者的差异请参看:Animating Your Hugo Academic Site 。
最好保持custom.scss的文件命名”custom”。经过测试,如果改动文件名,哪怕yaml里正确引用了路径,也会出现无法引用css风格的情况。猜测是hugo其他参数里默认了这个custom.scss的命名。
如果渲染建站成功,会发现hugo自动生成了一个相匹配的scss/custom.css的文件,或许这就是.scss的一个效果之一。
(这是一个note 窗框类型)
步骤2 中:需要注意图片存放及路径的正确引用。对于hugo academic模板而言,background-image:url('/path/of/image.png')是相对路径,相对于static/文件夹而言的。因此,你可以把图片文件存放在static/img/note.png或者static/pic/note.png,然后正确引用这一文件路径!
(这是一个fyi (for your information)窗框类型)
步骤3 中:
注意css文件的相对引用路径。如果工作根目录为netlify/,那么R markdown写作文件以netlify/content/post/your-post/index.Rmd为例。因为此时的css文件存放在netlify/assets/scss/custom.scss,那么css文件的相对引用路径应该设定为css: ../../../assets/scss/custom.scss。
此时要求R markdown写作文件指定输出风格output:。请参看:making pretty note boxes 。这也意味着,每一次R markdown写作文件都要做这样的设定,可能略显麻烦了一点。
添加站内搜索功能
问题 :原来hugo academic自带的站点搜索框,在升级后突然消失了。使得查找和检索站内博文或内容异常困难。
blogdown社区的一些讨论如下:
下面是放狗找到的关于hugo添加站内搜索功能的文档或帮助。总体而言,这些方法能够实现全站点所有内容的搜索功能,但是需要学习到一些额外的新知识。
Fuse.js号称是不依赖其他工具链(zero dependencies)。但是有不少用户反映,Fuse.js的搜索结果不是很理想(见这篇博文 )。
以下是几个中文世界的应用: